Are Safe accounts built to work with Gitcoin Passport and the Devcon raffle apps?
Ethereum’s Devcon conference coming up in Bangkok, Thailand is one of the largest opportunities to showcase the power of using social Safe accounts for security, convenience, and customability.
For $0.009 I created a Safe on Arbitrum for the Ethereum Devcon raffle today. I used a Safe so that I can have custom multifactor authentication (MFA) for my account. That is auth across multiple devices, apps, people, locations, etc. as secure or convenient as I’m comfortable with for this specific Devcon account.
- To use raffle.devcon.org Safe needs to work with Gitcoin Passport. Unfortunately when I attempt to verify any stamp such as LinkedIn or Safe I receive the “Verification Failed” error.
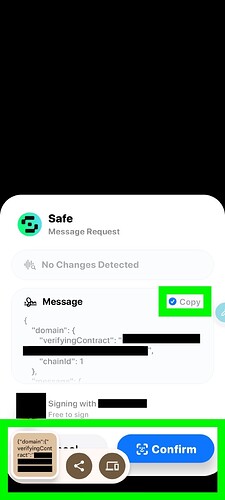
- It’s important to know the Devcon site also was unable to check the Safe accounts Passport score even though the Safe was able to successfully sign messages
Hopefully I can work with the Safe, Gitcoin, and/or Devcon teams to have Safe accounts working with the Devcon raffle deadline by this Tuesday.
Attempted solutions
- I’ve tested on both Firefox and Brave browsers
- Disconnected VPN and ad blockers
- Cleared cache and cookies
- Posted in the Gitcoin Discord “
 | peer-help” channel and messaged the Gitcoin Intercom support with the console logs
| peer-help” channel and messaged the Gitcoin Intercom support with the console logs
Details
Gitcoin Passport “Verification Failed” error
Gitcoin Passport Console log 401 error
5027-b60e02c5fa6a938f.js:1 verify - submitted, canSubmit false true false
5027-b60e02c5fa6a938f.js:1 geri banner {heading: ‘Verifying Contribution Activity’, content: ‘For the Contribution Activity credentials, make su… contribution history with your Gitcoin Passport!’, cta: {…}}
_app-e57793770c737a07.js:1
POST https://rum.browser-intake-us3-datadoghq.com/api/v2/rum?ddsource=browser&ddtags=sdk_version%3A4.19.1%2Cenv%3Aprod%2Cservice%3Apassport-prod&dd-api-key=pub55edecb6ea7e86a241c204e990cb47c2&dd-evp-origin-version=4.19.1&dd-evp-origin=browser&dd-request-id=2230230d-1046-41e0-8234-22484b31968a&batch_time=1720409905937 net::ERR_BLOCKED_BY_CLIENT
sendBeaconStrategy @ _app-e57793770c737a07.js:1
sendOnExit @ _app-e57793770c737a07.js:1
Batch.flush @ _app-e57793770c737a07.js:1
Batch.flushOnExit @ _app-e57793770c737a07.js:1
(anonymous) @ _app-e57793770c737a07.js:1
callMonitored @ _app-e57793770c737a07.js:1
(anonymous) @ _app-e57793770c737a07.js:1
_app-e57793770c737a07.js:1
POST https://logs.browser-intake-us3-datadoghq.com/api/v2/logs?ddsource=browser&ddtags=sdk_version%3A4.19.1%2Cenv%3Aprod%2Cservice%3Apassport-prod&dd-api-key=pub55edecb6ea7e86a241c204e990cb47c2&dd-evp-origin-version=4.19.1&dd-evp-origin=browser&dd-request-id=e61a686d-0364-47e4-acdf-a7ecf7500271 net::ERR_BLOCKED_BY_CLIENT
sendBeaconStrategy @ _app-e57793770c737a07.js:1
sendOnExit @ _app-e57793770c737a07.js:1
Batch.flush @ _app-e57793770c737a07.js:1
Batch.flushOnExit @ _app-e57793770c737a07.js:1
(anonymous) @ _app-e57793770c737a07.js:1
callMonitored @ _app-e57793770c737a07.js:1
(anonymous) @ _app-e57793770c737a07.js:1
_app-e57793770c737a07.js:1
POST https://passport-iam.gitcoin.co/api/v0.0.0/verify 401 (Unauthorized)
(anonymous) @ _app-e57793770c737a07.js:1
instrumentationWrapper @ _app-e57793770c737a07.js:1
(anonymous) @ _app-e57793770c737a07.js:109
em.exports @ _app-e57793770c737a07.js:109
em.exports @ _app-e57793770c737a07.js:109
Axios.request @ _app-e57793770c737a07.js:109
Axios. @ _app-e57793770c737a07.js:109
(anonymous) @ _app-e57793770c737a07.js:109
fetchVerifiableCredential @ _app-e57793770c737a07.js:1
await in fetchVerifiableCredential (async)
handleFetchCredential @ 5027-b60e02c5fa6a938f.js:1
await in handleFetchCredential (async)
Nb @ framework-d7f437c5cbc76ba6.js:25
Tb @ framework-d7f437c5cbc76ba6.js:25
Ub @ framework-d7f437c5cbc76ba6.js:25
nf @ framework-d7f437c5cbc76ba6.js:25
se @ framework-d7f437c5cbc76ba6.js:25
(anonymous) @ framework-d7f437c5cbc76ba6.js:25
Rk @ framework-d7f437c5cbc76ba6.js:25
Jb @ framework-d7f437c5cbc76ba6.js:25
hd @ framework-d7f437c5cbc76ba6.js:25
fd @ framework-d7f437c5cbc76ba6.js:25
ed @ framework-d7f437c5cbc76ba6.js:25
_app-e57793770c737a07.js:1 Error: Request failed with status code 401
at em.exports (_app-e57793770c737a07.js:109:45276)
at em.exports (_app-e57793770c737a07.js:109:48601)
at XMLHttpRequest.onloadend (_app-e57793770c737a07.js:109:39048)
console. @ _app-e57793770c737a07.js:1
handleFetchCredential @ 5027-b60e02c5fa6a938f.js:1
await in handleFetchCredential (async)
Nb @ framework-d7f437c5cbc76ba6.js:25
Tb @ framework-d7f437c5cbc76ba6.js:25
Ub @ framework-d7f437c5cbc76ba6.js:25
nf @ framework-d7f437c5cbc76ba6.js:25
se @ framework-d7f437c5cbc76ba6.js:25
(anonymous) @ framework-d7f437c5cbc76ba6.js:25
Rk @ framework-d7f437c5cbc76ba6.js:25
Jb @ framework-d7f437c5cbc76ba6.js:25
hd @ framework-d7f437c5cbc76ba6.js:25
fd @ framework-d7f437c5cbc76ba6.js:25
ed @ framework-d7f437c5cbc76ba6.js:25
5027-b60e02c5fa6a938f.js:1 verify - submitted, canSubmit true true false
5027-b60e02c5fa6a938f.js:1 geri banner {heading: ‘Verifying Contribution Activity’, content: ‘For the Contribution Activity credentials, make su… contribution history with your Gitcoin Passport!’, cta: {…}}
Devcon raffle Passport check signed confirmations
Much appreciated!